How to Create Free Blog
Hey, are you new in blogging field ? No problem here we will discuss about how to start blogging. For blogging you can select service provider which provide blogging. The most popular blogging service provider is Blogger. This is powered by Google. It was developed by Pyra Labs, which was bought by Google in 2003. Generally, the blogs are hosted by Google at a sub domain of Blogspot.com.

Blogger is provided by Google, this is Google product. For use Blogger first you need a Google Account or Gmail account. Blogger provides a platform where you write your article and post on web.
Before start Blogging you must Remember these things
Choose your blogging Area
Before starting blogging you need to decide in which field you are perfect, if you have great knowledge in your area then you write a good content on your blog so this is most important to decide your blogging area.
Choose a name for your blog
This is most important for your blog, Choose a short and memorable blog name. Blog name is related to you content which is you are going to written.
Choose Domain Name
- Choose short and unique domain name.
- Also Domain name short and memorable.
- Do not use hyphens (-) for your domain.
- .com domain is better.
- Make a domain name is easy, it is help to remember and it make better blog.
How to Create Blogger Account
- Login on Blogger Using gmail account.
- Create your blogger profile
- choose a Name for blog
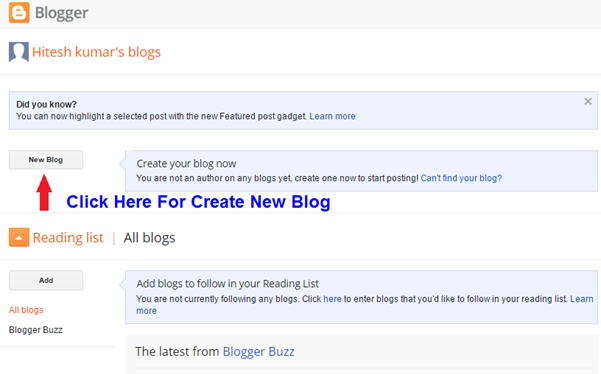
- Create a new blog
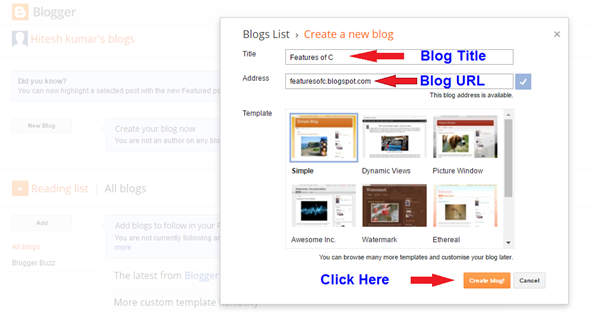
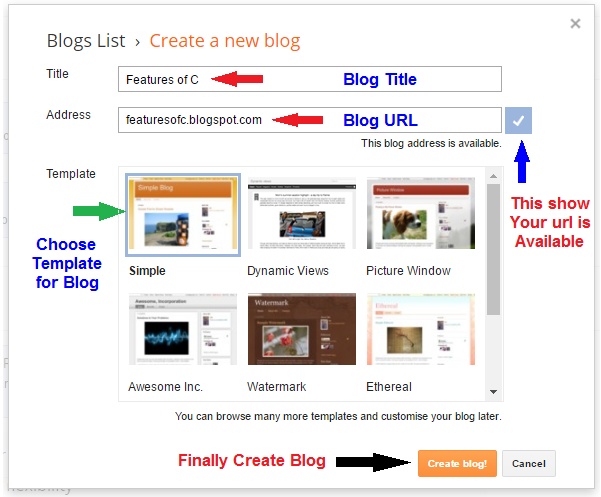
- Choose Url for blog and templets for blog
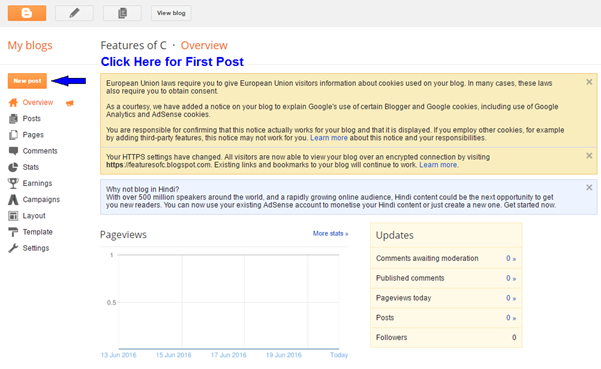
- Post your article on blog
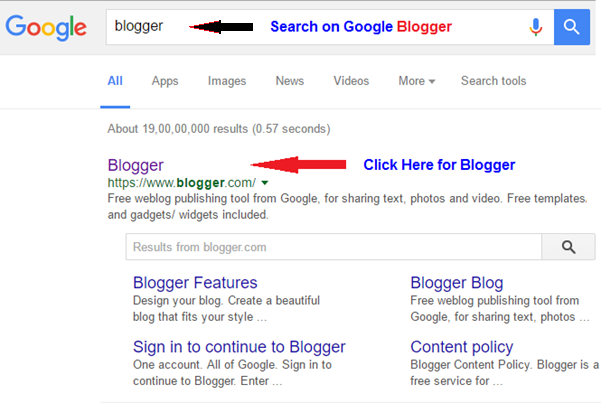
Search Blogger on Google

Login to Blogger Using G-Mail ID

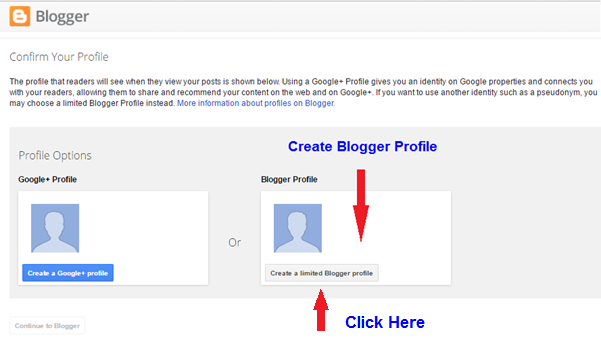
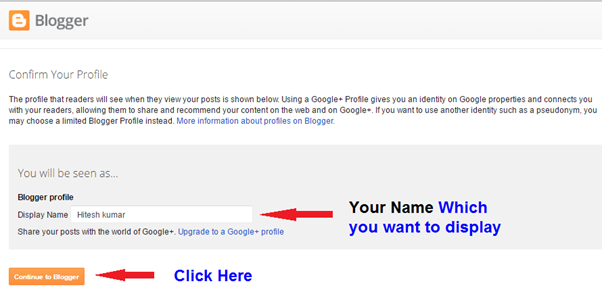
Create Blogger Profile

Create New Blog

Create Blog URL and Blog Title


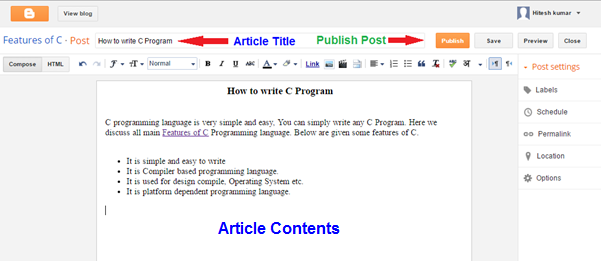
Post New Blog

How to Post on Article